ไม่แน่ใจว่าจะออกแบบเว็บไซต์อย่างไร? คำแนะนำทีละขั้นตอนนี้จะแนะนำคุณทีละขั้นตอนสำคัญๆ

การเรียนรู้วิธีสร้างเว็บไซต์ต้องอาศัยการรวบรวมความรู้ ความอดทน และความมุ่งมั่นอย่างไม่ย่อท้อซึ่งจำเป็นเมื่อต้องเรียนรู้ทักษะใหม่ๆ
หากคุณเพิ่งเริ่ม ออกแบบเว็บไซต์ อาจรู้สึกหนักใจได้ เพื่อช่วยเหลือ เราได้จัดทำคำแนะนำทีละขั้นตอนฉบับสมบูรณ์พร้อมด้วยแหล่งข้อมูลที่มีประโยชน์เพื่อช่วยคุณตลอดกระบวนการนี้
ขั้นตอนในการออกแบบเว็บไซต์ในปี 2024
- กำหนดขอบเขตและเป้าหมายของเว็บไซต์
ไม่ว่าคุณจะออกแบบเว็บไซต์สำหรับตัวคุณเองหรือลูกค้า สิ่งสำคัญคือต้องกำหนดจุดประสงค์และเป้าหมายของเว็บไซต์ให้ชัดเจนเสียก่อน เว็บไซต์ทั้งหมดมุ่งมั่นที่จะมอบการออกแบบที่สะดุดตาและประสบการณ์การใช้งานที่น่าพอใจ แต่ยังต้องเข้าถึง (และเติบโต) กลุ่มเป้าหมายด้วย
บางครั้งลูกค้าจะมาหาคุณพร้อมกับจุดประสงค์ เป้าหมาย วัตถุประสงค์ การสร้างแบรนด์ และเนื้อหาที่ครบถ้วนและพร้อมที่จะนำไปใช้ในระบบ CMS (ระบบจัดการเนื้อหา) อย่างไรก็ตาม ลูกค้าบางรายจะอาศัยความเชี่ยวชาญของคุณในการสร้างเว็บไซต์ใหม่หรือออกแบบเว็บไซต์ปัจจุบันใหม่
ในการกำหนดเป้าหมายและขอบเขตของเว็บไซต์และเว็บเพจที่เกี่ยวข้อง คุณจำเป็นต้องรู้ว่าทำไม อะไร และอย่างไรเบื้องหลัง
ทำไมเว็บไซต์นี้จึงควรมีอยู่
ก่อนออกแบบเว็บไซต์ คุณต้องทราบจุดประสงค์หลักของเว็บไซต์ ดังนั้นถามตัวเองว่า ทำไมเว็บไซต์นี้จึงควรมีอยู่
ตัวอย่างเช่น หากคุณกำลังสร้างเว็บไซต์อีคอมเมิร์ซ จุดประสงค์ก็คือการลงรายการผลิตภัณฑ์ผ่านร้านค้าออนไลน์ หากคุณกำลังออกแบบเว็บไซต์พอร์ตโฟลิโอ จุดประสงค์ก็คือการจัดแสดงผลงานของคุณ
เว็บไซต์นี้ควรมีวัตถุประสงค์เพื่ออะไร
เมื่อคุณได้กำหนดจุดประสงค์ของคุณแล้ว (นั่นคือจุดประสงค์ของเว็บไซต์ของคุณ) คุณต้องคิดว่าคุณหวังว่าจะบรรลุอะไรด้วยเว็บไซต์นี้
ตัวอย่างเช่น หากคุณกำลังสร้างเว็บไซต์อีคอมเมิร์ซ เว็บไซต์ควรช่วยดึงดูดลูกค้าเป้าหมายและโน้มน้าวให้พวกเขาซื้อผลิตภัณฑ์ของคุณ สำหรับเว็บไซต์พอร์ตโฟลิโอ ความสำเร็จอาจเกิดจากการดึงดูดลูกค้าที่มีแนวโน้มเป็นไปได้ให้ไปที่หน้าติดต่อของคุณและกรอกแบบฟอร์มติดต่อ
เว็บไซต์จะทำหน้าที่และบรรลุเป้าหมายได้อย่างไร
เมื่อคุณทราบเหตุผลที่ควรมีเว็บไซต์และสิ่งที่คุณคาดหวังว่าจะบรรลุได้ คุณก็สามารถมุ่งเน้นไปที่วิธีที่จะทำให้ความหวังเหล่านั้นเป็นจริงได้
สิ่งสำคัญคือต้องพิจารณาไม่เพียงแค่ว่าคุณจะดึงดูดกลุ่มเป้าหมายให้เข้ามาที่เว็บไซต์ของคุณได้อย่างไร แต่จะต้องพิจารณาด้วยว่าคุณจะรักษาพวกเขาไว้ที่นั่นได้อย่างไร
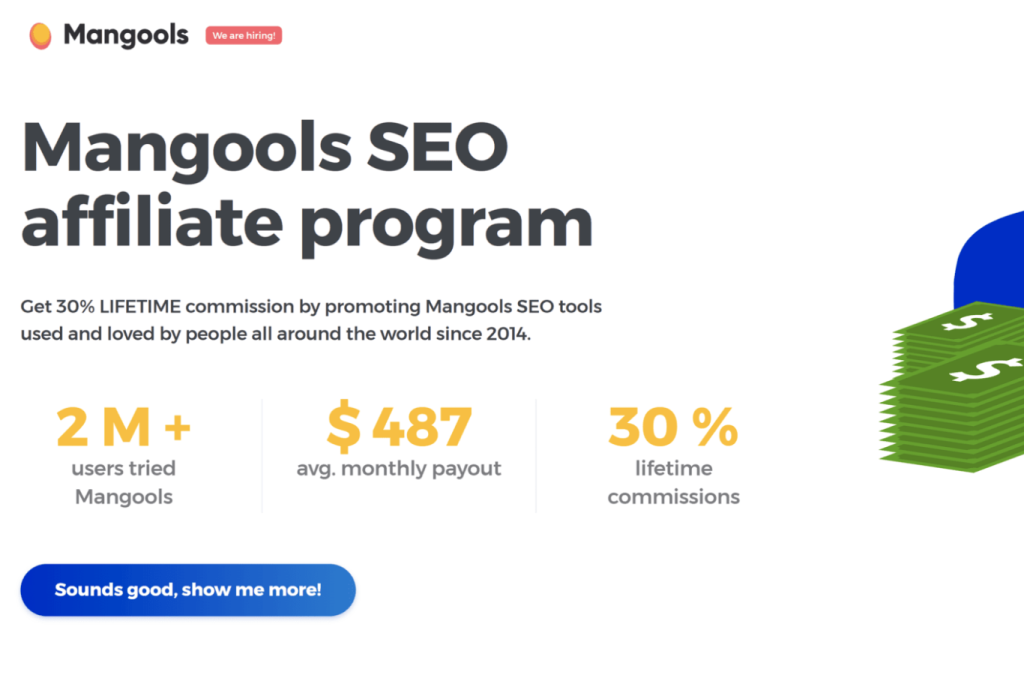
ในขณะที่คุณดำเนินการตามขั้นตอนการออกแบบ สิ่งสำคัญคือต้องพิจารณาแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO (การเพิ่มประสิทธิภาพเครื่องมือค้นหา) ของเว็บไซต์ การตั้งค่าไซต์ของคุณเพื่อให้หน้าต่างๆ ได้รับการจัดอันดับที่ดีบน Google ถือเป็นสิ่งสำคัญหากคุณต้องการให้ลูกค้าค้นหาคุณได้ผ่านเครื่องมือค้นหา
จากนั้น ให้คิดถึงประสบการณ์ผู้ใช้ทั้งหมดและการนำเสนอภาพของเว็บไซต์ของคุณ ตั้งแต่ด้านบนของหน้า ผ่านส่วนหัว และลงไปจนถึงส่วนท้าย การออกแบบของคุณจำเป็นต้องดึงดูดผู้เยี่ยมชมไซต์ได้ทันที และทำให้พวกเขาพึงพอใจด้วยการนำทางที่ใช้งานง่าย เวลาโหลดที่รวดเร็ว และเค้าโครงที่เป็นตรรกะ
- ค้นคว้าและวางแผนเนื้อหา
เมื่อคุณมีเหตุผล วัตถุประสงค์ และวิธีดำเนินการแล้ว คุณสามารถเริ่มวางแผนเนื้อหาที่เป็นลายลักษณ์อักษรและภาพที่จะทำให้ผู้เยี่ยมชมเว็บไซต์สนใจ
เริ่มต้นด้วยการค้นคว้าเกี่ยวกับคู่แข่งของคุณ เรียกดูเว็บไซต์ของคู่แข่งและดูว่าคุณชอบอะไร (และไม่ชอบอะไร) ใส่ใจกับอินเทอร์เฟซผู้ใช้ (UI) และประสบการณ์ผู้ใช้ (UX) ของคุณ อ่านเนื้อหาของพวกเขาแบบผ่านๆ เพื่อดูว่าหัวเรื่อง ภาพ หรือคุณลักษณะใดที่ดึงดูดความสนใจของคุณ
ดึงแรงบันดาลใจจากเทรนด์การออกแบบเว็บและแกลเลอรีปัจจุบัน เช่น Dribbble หรือ Made in Webflow จดบันทึกองค์ประกอบการออกแบบ ถ้อยคำ หรือการจัดระเบียบเนื้อหาที่คุณคิดว่าจะตอบสนองผู้ชมของคุณได้ดี
หลังจากที่คุณได้รวบรวมบันทึกและข้อมูลเชิงลึกจากการวิจัยนี้แล้ว ให้สร้างบอร์ดอารมณ์ หากคุณกำลังทำงานกับรูปภาพที่มีอยู่ บอร์ด Pinterest เป็นตัวเลือกที่ดี อย่างไรก็ตาม หากคุณต้องการเจาะลึกการออกแบบที่มีรายละเอียดมากขึ้น เครื่องมือเช่น Figma จะช่วยคุณได้ดีกว่า
มู้ดบอร์ดเหมาะอย่างยิ่งเพราะช่วยให้คุณรวบรวมสิ่งที่คุณค้นพบและแปลงให้เป็นตัวแทนภาพได้มากขึ้น มู้ดบอร์ดสามารถใช้เป็นพื้นฐานเมื่อคุณสร้างเอกลักษณ์ของแบรนด์
- ออกแบบเอกลักษณ์ของแบรนด์
แบรนด์อาจหมายถึงบริษัทหรือแบรนด์ส่วนบุคคล ซึ่งครอบคลุมทั้งเอกลักษณ์ภาพของคุณ รวมถึงรูปแบบสี การจัดวางตัวอักษร การออกแบบโลโก้ และเว็บไซต์ของคุณ รวมถึงบุคลิกภาพโดยรวมของแบรนด์
หากคุณกำลังออกแบบเว็บไซต์สำหรับบริษัท บริษัทนั้นมักจะมีแนวทางการออกแบบและสไตล์ของตนเองที่กำหนดเอกลักษณ์ของแบรนด์ รวมถึงสี แบบอักษร การเปลี่ยนแปลงของโลโก้ เป็นต้น ซึ่งคุณสามารถนำไปใช้กับการออกแบบเว็บไซต์ได้ แต่ถ้าคุณเริ่มต้นจากศูนย์ มีองค์ประกอบสำคัญบางอย่างที่ต้องพิจารณา ได้แก่ รูปแบบสี การจัดวางตัวอักษร รูปภาพ เสียงและโทนสีโดยรวม
รูปแบบสี
สีมีผลกระทบอย่างลึกซึ้งต่อเอกลักษณ์ของแบรนด์ ความหมายของสีและจิตวิทยามีอิทธิพลต่อการรับรู้ของผู้คนเกี่ยวกับแบรนด์โดยพิจารณาจากสีเพียงอย่างเดียว นอกจากนี้ พื้นหลัง ประสบการณ์ชีวิต และแม้แต่เจเนอเรชันของผู้คนก็มีอิทธิพลต่อความชอบด้านสีเช่นกัน
คุณสามารถใช้สิ่งนี้ให้เป็นประโยชน์กับคุณได้การจัดวางตัวอักษร
แบบอักษร แบบอักษร และการจัดวางตัวอักษรล้วนมีความเกี่ยวข้องกัน แต่ไม่สามารถใช้แทนกันได้ แบบอักษรเปรียบเสมือนพ่อแม่ ซึ่งก็คือชุดของสัญลักษณ์หรือตัวอักษรที่มีรูปแบบเฉพาะ แบบอักษรเปรียบเสมือนเด็กๆ ซึ่งเป็นรูปแบบหนึ่งของแบบอักษรที่มีน้ำหนักหรือขนาดที่แน่นอน ตัวอย่างเช่น Arial เป็นแบบอักษร ส่วน Arial Black (แบบหนาและหนักกว่า) เป็นแบบอักษร
การจัดวางตัวอักษรเกี่ยวข้องกับแบบอักษรและแบบอักษร แต่หมายถึงศิลปะและการออกแบบโดยรวมของการจัดเรียงข้อความ ลองดูตัวอย่างเหล่านี้จาก Type Fan เป็นตัวอย่าง ทั้งสองเว็บไซต์ใช้การออกแบบการจัดวางตัวอักษรเพื่อดึงดูดความสนใจของคุณ
เว็บไซต์ของ Leandro Assis
เมื่อใช้การจัดวางตัวอักษรอย่างมีกลยุทธ์ การจัดวางตัวอักษรสามารถเป็นตัวบ่งชี้ตัวตนของแบรนด์ได้อย่างชัดเจน หากคุณสำรวจเว็บไซต์ของ Leandro Assis คุณจะพบว่าการจัดวางตัวอักษรเป็นศูนย์กลางของแบรนด์ของเขา ซึ่งก็สมเหตุสมผล เนื่องจาก Leandro เป็นศิลปินด้านการเขียนตัวอักษร
แต่คุณไม่จำเป็นต้องเป็นศิลปินด้านการเขียนตัวอักษรเพื่อใช้การจัดวางตัวอักษรให้เป็นประโยชน์กับคุณ เมื่อคุณออกแบบเว็บไซต์ ให้ถอยหลังออกมาหนึ่งก้าวเสมอ (บางทีอาจจะถอยหลังตามตัวอักษร) เพื่อดูว่าการจัดเรียงข้อความและการออกแบบของคุณจะดูเป็นอย่างไรสำหรับผู้เยี่ยมชมเว็บไซต์ใหม่ ข้อความนั้นสื่อถึงอารมณ์และข้อความที่คุณต้องการหรือไม่
ภาพลักษณ์
คุณไม่สามารถสร้างเอกลักษณ์ของแบรนด์ให้สมบูรณ์ได้หากไม่มีองค์ประกอบภาพ ซึ่งรวมถึงภาพที่คุณใช้บนเว็บไซต์ ตลอดจนทรัพยากรของแบรนด์สำหรับโซเชียลมีเดีย โฆษณา เป็นต้น
ภาพลักษณ์ประกอบด้วยองค์ประกอบที่หลากหลายซึ่งมารวมกันบนเว็บไซต์ รวมถึงภาพถ่าย ภาพประกอบ แอนิเมชัน และไอคอน คุณจะใช้ภาพลักษณ์ร่วมกับองค์ประกอบการออกแบบอื่นๆ เพื่อให้แน่ใจว่าจะเข้ากับรูปแบบสีและการจัดวางตัวอักษรของคุณได้ดี ตัวอย่างด้านล่างแสดงการใช้ภาพลักษณ์ที่แตกต่างกันแต่ได้ผลสองแบบ
ภาพหน้าจอจากโฮมเพจของเว็บไซต์สองแห่งที่แตกต่างกัน ด้านบนเป็นดีไซน์ขาวดำพร้อมข้อความขนาดเล็กว่า “อีโมจิมือโบก ฉันชื่อบาซิล ฉันเป็นฟรีแลนซ์” ตามด้วยข้อความขนาดใหญ่ว่า “นักออกแบบเว็บและช่างภาพ” และรูปถ่ายขาวดำของบาซิล ด้านล่างเป็นพื้นหลังสีน้ำเงินและครีม มีข้อความ “SHUUGA” ขนาดใหญ่ซ้ำกันพร้อมรูปภาพของลูกอมกัมมี่ที่ขยายใหญ่
คำอธิบายภาพ: เว็บไซต์ผลงานของ Bazil และเว็บไซต์ Shuuga
รูปภาพด้านบนแสดงหน้าแรกผลงานของ Bazil ซึ่งใช้รูปถ่ายขาวดำพร้อมพื้นหลังโปร่งใสควบคู่ไปกับตัวอักษรขนาดใหญ่ การผสมผสานนี้ทำให้ดูเป็นมืออาชีพแต่ดึงดูดสายตาเมื่อเห็นครั้งแรก
ด้านล่าง คุณจะเห็นเว็บไซต์ Shuuga ซึ่งใช้ตัวอักษรขนาดใหญ่เช่นกัน แต่ใช้แบบอักษรที่ดูสนุกสนานและมีสีสันมากกว่า Shuuga เพิ่มการเคลื่อนไหวด้วยไอคอนเคอร์เซอร์หน้ายิ้มและรูปภาพลูกอมที่ขยายใหญ่ที่เลื่อนผ่านหน้าจอ
เว็บไซต์ทั้งสองแห่งนี้เป็นตัวอย่างที่ชัดเจนของการใช้สี ตัวอักษร และภาพอย่างสอดประสานกัน
น้ำเสียงและโทนเสียง
น้ำเสียงของแบรนด์ดึงเอาคุณค่าและพันธกิจโดยรวมของบริษัทมาใช้ โดยมักจะแยกย่อยออกเป็นชุดคุณลักษณะและแรงผลักดัน เช่น บุคคลที่ให้ข้อมูล น่าเชื่อถือ และเข้าถึงได้ซึ่งต้องการเผยแพร่ความคิดเชิงบวก หรือผู้เชี่ยวชาญเฉพาะทางด้านเทคนิคและมืออาชีพที่มุ่งมั่นที่จะส่งมอบข้อมูลที่ถูกต้องและเป็นปัจจุบัน เสียงของคุณก็เหมือนกับบุคลิกภาพของแบรนด์ของคุณ ซึ่งยังคงสม่ำเสมอและแสดงถึงลักษณะเฉพาะของแบรนด์ของคุณอยู่เสมอ
น้ำเสียงสามารถเปลี่ยนแปลงได้ขึ้นอยู่กับสถานการณ์ ตัวอย่างเช่น น้ำเสียงของโพสต์บนโซเชียลมีเดียของคุณอาจตลกและประชดประชันเล็กน้อยในบางครั้ง อย่างไรก็ตาม คุณคงไม่อยากใส่ความประชดประชันลงไปในน้ำเสียงของอีเมลบริการลูกค้าของคุณ ที่ Webflow เราให้คำจำกัดความของน้ำเสียงว่า “กลุ่มเป้าหมาย + บริบท + เนื้อหา = น้ำเสียง” คุณสามารถตรวจสอบแนวทางการใช้น้ำเสียงและน้ำเสียงของเราเพื่อดูรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการออกแบบของเรา
หากคุณกำลังออกแบบเว็บไซต์สำหรับลูกค้า คุณอาจไม่จำเป็นต้องลงลึกมากเกินไปว่าคำใดแสดงถึงน้ำเสียงและน้ำเสียงที่เหมาะสม แต่คุณจะต้องแน่ใจว่าการออกแบบนั้นตรงกัน
ย้อนกลับไปที่เว็บไซต์พอร์ตโฟลิโอของ Bazil และ Shuuga การออกแบบเว็บไซต์แต่ละแห่งช่วยให้คุณรับรู้ถึงน้ำเสียงและน้ำเสียงของแต่ละแบรนด์ได้ตั้งแต่แรกเห็น เมื่อดูโฮมเพจของ Bazil คุณอาจจะสรุปได้ว่าเขาเป็นมืออาชีพที่เน้นการออกแบบที่เรียบง่ายและเป็นมิตร (อีโมจิโบกมือทำให้เราพอจะเดาได้ว่า Bazil เป็นคนแบบไหน) ในทางกลับกัน Shuuga มักจะชอบการออกแบบที่เน้นความเรียบง่ายและสนุกสนาน
- สร้างไวร์เฟรมและร่างสำเนาเว็บไซต์
ไวร์เฟรมเป็นโมเดลที่วางแผนองค์ประกอบการออกแบบในขั้นตอนการวางแผนการออกแบบเว็บไซต์ ลองนึกถึงโมเดลเหล่านี้เหมือนกับพิมพ์เขียวที่จัดเตรียมเค้าโครงและขั้นตอนทั่วไปของเว็บไซต์
การสร้างไวร์เฟรมช่วยให้คุณมองเห็นเนื้อหาได้ชัดเจน ดังนั้นคุณจึงมีโครงสร้างที่ชัดเจนก่อนจะเริ่มเพิ่มรูปภาพ ปรับเปลี่ยนข้อความ และเพิ่มองค์ประกอบพิเศษ เช่น แอนิเมชันหรือเอฟเฟกต์การเลื่อนแบบพารัลแลกซ์
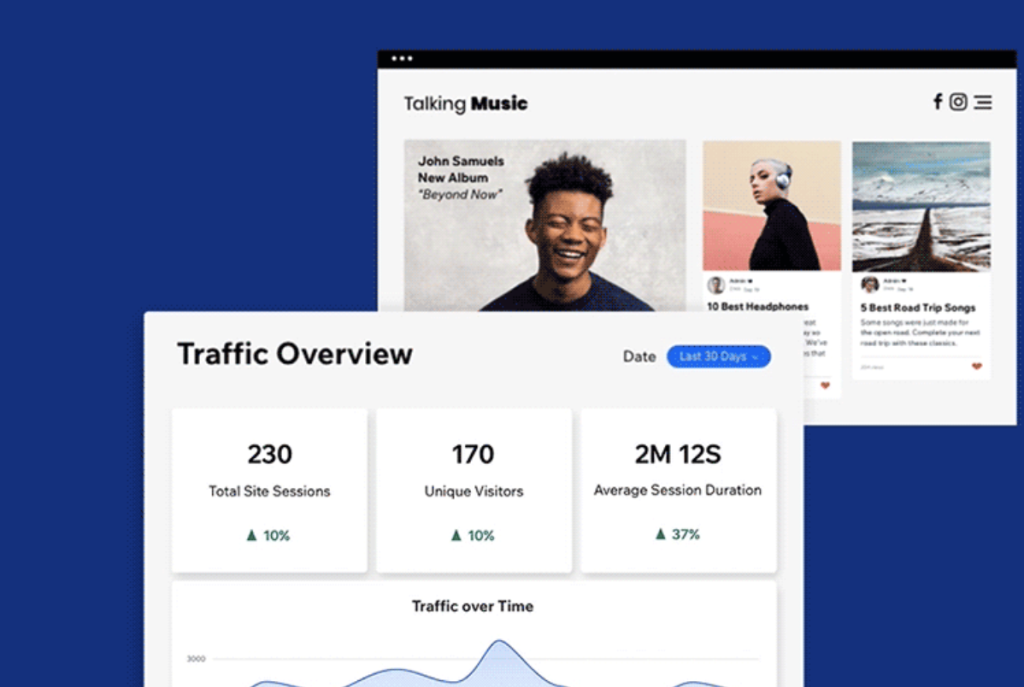
ไวร์เฟรมยังบังคับให้คุณพิจารณาว่าผู้เยี่ยมชมเว็บไซต์จะโต้ตอบกับเนื้อหาอย่างไร ลองดูไวร์เฟรมตัวอย่างด้านล่าง ภาพร่างแสดงแถบนำทางพร้อมเมนูแบบดรอปดาวน์ แถบเลื่อนของรูปภาพเด่น และกำหนดพื้นที่สำหรับองค์ประกอบต่างๆ เช่น วิดีโอ บทความข่าว และเครื่องเล่นเพลง
เป็นการ ออกเเบบเว็บไซต์ ง่ายๆ สำหรับคนที่อยากมีเว็บไซต์ หรือต้องการมีเว็บไซต์เป็นของตัวเอง สำหรับเพื่อนๆที่ต้องการออกเเบบเว็บไซต์สามารถที่จะ ออกเเบบเว็บไซต์ ได้ที่นี้